鼬~~哩賀,我是寫程式的山姆老弟,昨天跟大家一起看了一點 ActiveJob 的運作方式,今天就來看一下 ActionMailer 是在幹嘛的吧,夠夠~

沒錯,從 ActionMailer 的名字看起來,就是用來處理跟信件相關的東東,ActionMailer 主要是方便我們將使用者資料和信件內容做結合,並且指定寄件人、收件人是誰。
電子郵件已經是網站中很日常的一環,Rails 作為網站設計的框架,也會需要常常發送系統相關的信件,常見的有註冊會員時的驗證信、驗證完成後的歡迎信、偶爾發送的系統維護信、定期發送的 EDM 行銷信,而 ActionMailer 就是方便我們使用 Rails 來發信的工具。
它用起來的感覺就很像 Rails 的 Controller,有自己的 action (Email 所需的資料)、有自己的 view (Email 的內容),我們來試玩玩看
$ rails g mailer user
create app/mailers/user_mailer.rb
invoke erb
create app/views/user_mailer
invoke test_unit
create test/mailers/user_mailer_test.rb
create test/mailers/previews/user_mailer_preview.rb
我們在 UserMailer 新增一個 welcome_email 的 method,這代表一種類型的信件,看起來很像 Controller 的樣子吧,把待會 view 裡面會需要用的資料,在 action 這邊準備好
# app/mailers/user_mailer.rb
class UserMailer < ApplicationMailer
default from: email_address_with_name('course@relacs-studio.com', '山姆老弟')
def welcome_email
@user = params[:user]
@url = 'https://course.relacs-studio.com'
mail(to: @user.email, subject: '[Test] 歡迎新會員')
end
end
然後在 app/views/user_mailer 中,新增一個 welcome_email.rb 的檔案,寫上我們想要寄出去的內容,而且是用 HTML 的樣式來包,這樣看起來是不是真的很像在寫一般的 Controller 和 View 啊~
# app/views/user_mailer/welcome_email.rb
<!DOCTYPE html>
<html>
<head>
<meta content='text/html; charset=UTF-8' http-equiv='Content-Type' />
</head>
<body>
<h1>Welcome to course.relacs-studio.com, <%= @user.name %></h1>
<p>
You have successfully signed up to course.relacs-studio.com,
your username is: <%= @user.login %>.<br>
</p>
<p>
To login to the site, just follow this link: <%= @url %>.
</p>
<p>Thanks for joining and have a great day!</p>
</body>
</html>
# test/mailers/previews/user_mailer_preview.rb
class UserMailerPreview < ActionMailer::Preview
def welcome_email
UserMailer.with(user: User.first).welcome_email
end
end
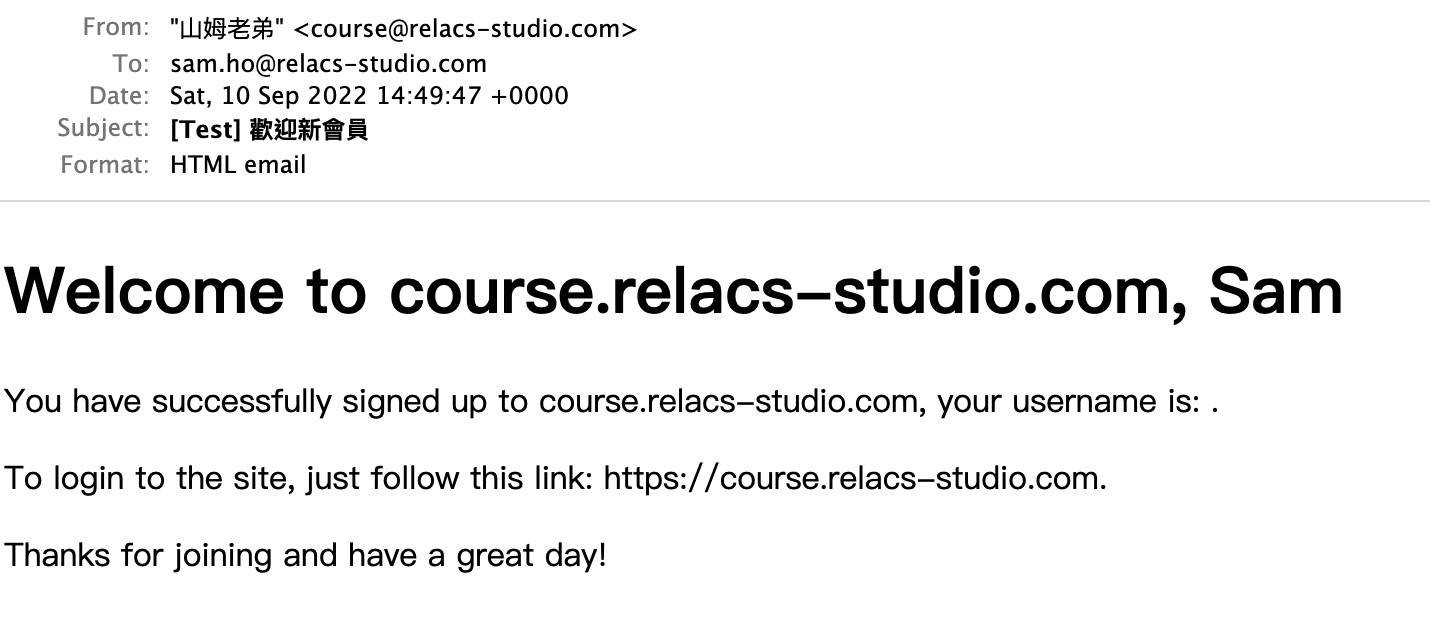
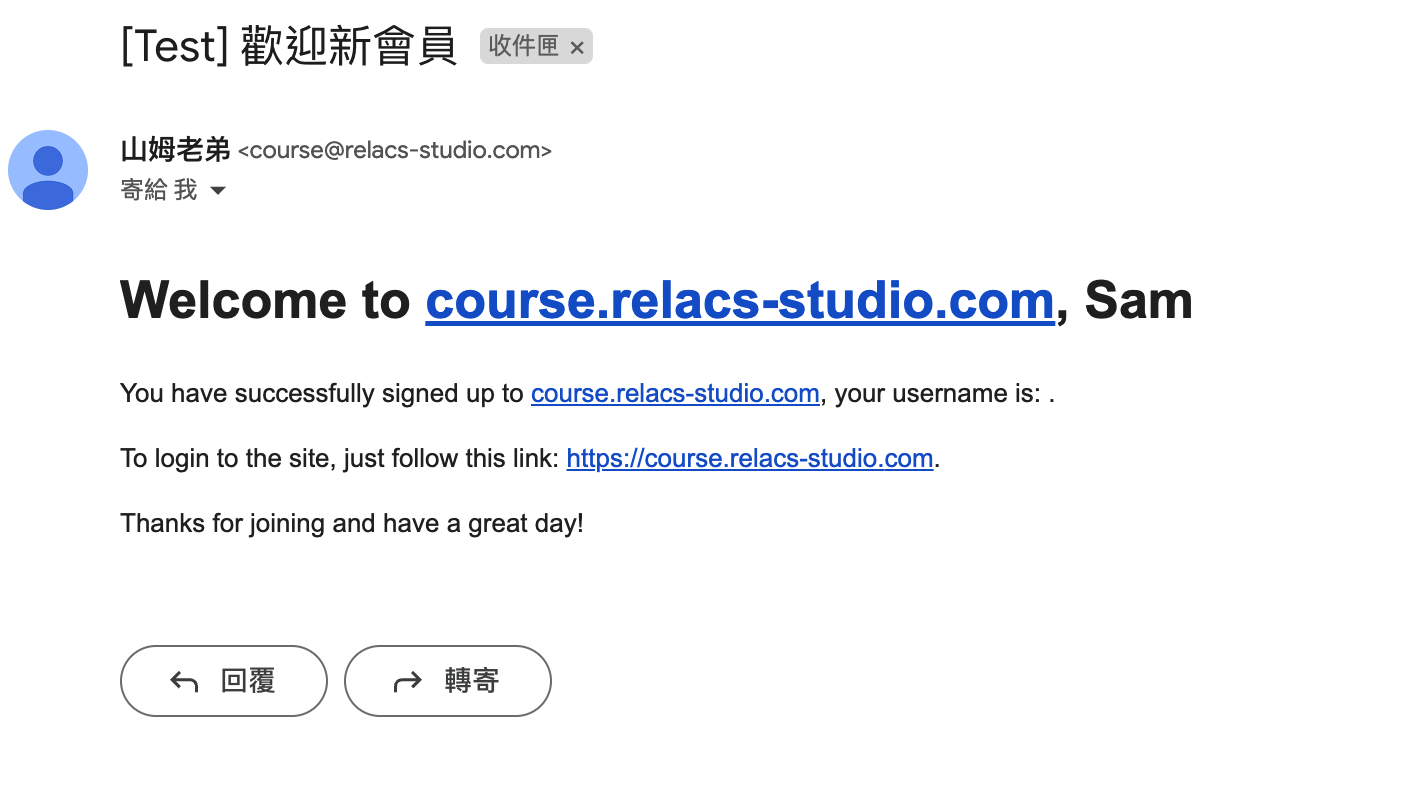
然後打開 http://localhost:3000/rails/mailers/user_mailer/welcome_email 就可以看到信件的樣子了

ps. 如果要更換 user_email_preview.rb 的放置位置的話,可以用 preview_path 來改,這邊假設要從 test/mailers/previews 改成 lib/mailer_previews 的話,那就用以下方式改
# config/application.rb
config.action_mailer.preview_path = "#{Rails.root}/lib/mailer_previews"
這些跟 Rails 相關的設定,會再之後的某一篇來看~
最後要寄信的時候,只要呼叫 UserMailer.with(user: user).welcome_email.deliver_later 就好囉,這邊有一點很貼心,就是 .with 所帶進去的 key 會在 mailer 中轉為 params,所以你需要什麼資料,就記得在 with 的時候帶進去、在 mailer 中用 params 撈出來就好了~

其實到最後收到信中間,還略過了一部分步驟沒寫到,就是串寄信的服務商,在本地開發的 mailer 直接寄出到 gmail,應該是收不到的,必須仰賴第三方的 mail server (Delivery Agent)幫忙寄信,gmail 才會覺得這是正式的 email,所以明天來紀錄一下我是怎麼串 AWS SES 的,我們明天見~
